Достаточно сложный на первый взгляд, закон Фиттса гласит, что величина объекта на экране – один из главных факторов, который определяет частоту кликов по нему.
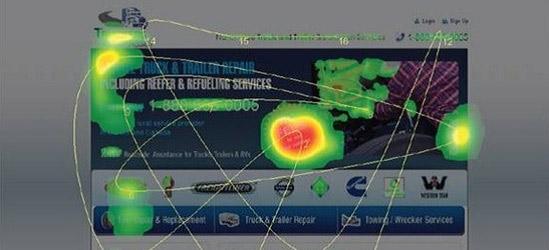
Анализ страницы компании по ремонту грузовых автомобилей с помощью тепловой карты:
иконка «Без предоплаты» (No Fees), даже не активизирующаяся кликом мышки, привлекает больше всего пользовательского внимания, хотя не призывает к действию и не несет никакой важной информации.
Кроме того, данный объект находится рядом с главной информацией на странице – телефонным номером компании – и отвлекает большую часть внимания пользователя на себя.
Рассмотрим изменения и последующее тестирование, предпринятые для решения этой проблемы.
Теперь кнопка «Звоните прямо сейчас» выделяется на фоне остальных визуальных элементов страницы. Это огромный плюс, иначе как клиентам связаться с компанией?
Вывод: проектируя целевую страницу, убедитесь, что самые заметные ее элементы действительно стоят внимания, и что вы не придаете слишком много внимания объектам, не побуждающим к конверсионным действиям.