Некоторые части продающего сайта являются более важными, чем другие (формы, призывы к действию, заголовок и т. д.), и вы желаете, чтобы они получали больше пользовательского внимания. В случает, если меню сайта насчитывает 10 пунктов, то подумайте: все ли они одинаково важны? Если вы хотите, чтобы пользователь нажал на конкретный пункт меню – делайте важные ссылки и кнопки более заметными.
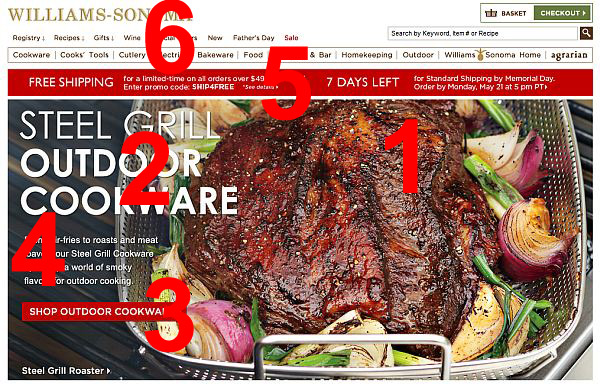
Желательно располагать элементы на лендинге в определенной иерархии, созданной в соответствии с целью вашего бизнеса. Если же у вас нет конкретной цели, вы не сможете правильно расставить приоритеты. Вот пример с сайта Williams Sonoma, продающего посуду. Главной приманкой для глаз пользователя является огромный кусок мяса (пробуждает желание), за которым следует заголовок (объясняет, что это за оффер) и кнопка призыва к действию (получить его!). Четвертое место занимает абзац текста под заголовком, на пятом – обещание бесплатной доставки, баннер в верхней части окна привлекает к себе внимание последним. Перед нами – отлично построенная визуальная иерархия.