Люди имеют природную тенденцию следовать взглядам других, а с самого рождения нас приучали идти по стрелкам, указывающим направление.
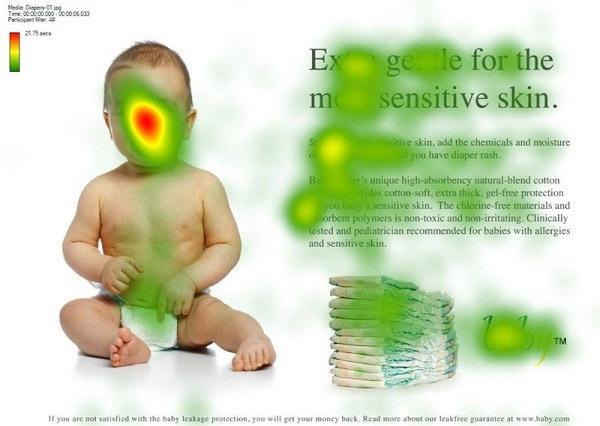
На следующем одностраничнике изображен младенец и размещен заголовок об уходе за кожей ребенка.
Лица детей и привлекательных женщин получают наибольшее количество взглядов всех пользователей. К сожалению, с точки зрения веб-маркеологов, тут-то и возникает проблема, так как текст остается без предполагаемого внимания. Теперь взгляните на новую тепловую карту, когда лицо ребенка на картинке устремлено на текст.
Как видите, пользователи снова сосредоточены на лице (повернутом в профиль на этот раз), и столь же исправно следуют линии взгляда младенца на заголовок и текст статьи. (Заметьте, даже на область текста, куда указывает подбородок младенца, стали обращать больше внимания!).
Выводы: Визуальные объекты — важная часть дизайна сайта в целом, но большинство страниц могут быть улучшены добавлением специальных изображений — направляющих знаков, исполняющих роль специальных визуальных сигналов, руководящих вниманием пользователей.