Последние исследования траекторий движения глаз онлайн-пользователей по странице:
- Некоторые изображения полностью игнорируются. Как правило, это относится к большим, ярким изображениям, выполняющим на странице чисто декоративную функцию.
- Изображения, которым уделяется наиболее пристальное внимание — это фото продукции и изображения реальных людей (не рекламные фото с моделями).
Фото людей на сайте
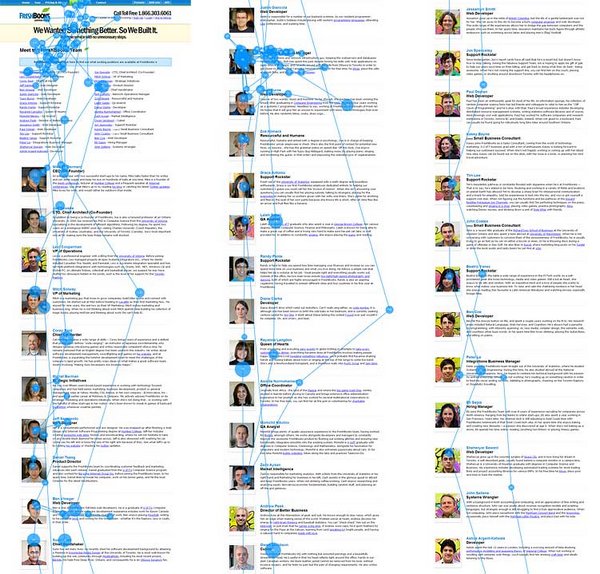
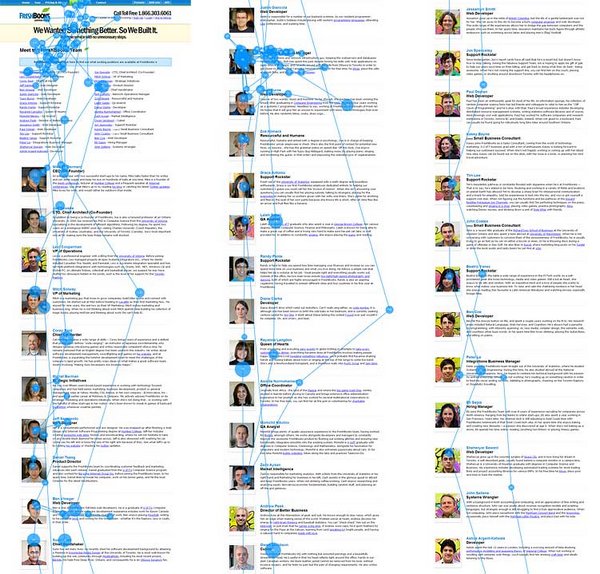
Это давний прием для создания положительного впечатления о компании онлайн — размещение на сайте портретов участников команды. Делается это для того, чтобы пользователи воспринимали бренд не как безликую систему, а как команду живых людей — ярких, позитивных, профессиональных. FreshBooks пользуется этим методом — возможно, слишком буквально, размещая портреты всей своей команды.

На самом деле это одна длинная страница, разделенная на 3 сегмента для этого поста. В оригинале она достигает в высоту 9 335 пикселей. И что самое удивительное — как показывают тесты, пользователи просматривают ее практически до конца.
Главное, что здесь были использованы фотографии реальных людей, на самом деле работающих в компании. В противоположных случаях — при использовании шаблонных, стоковых фотографий — люди практически не обращают на них внимания:
![2[1]](http://cibomba.ru/blog/wp-content/uploads/2013/11/21.png)
Как влияют фото продукции на пользователей
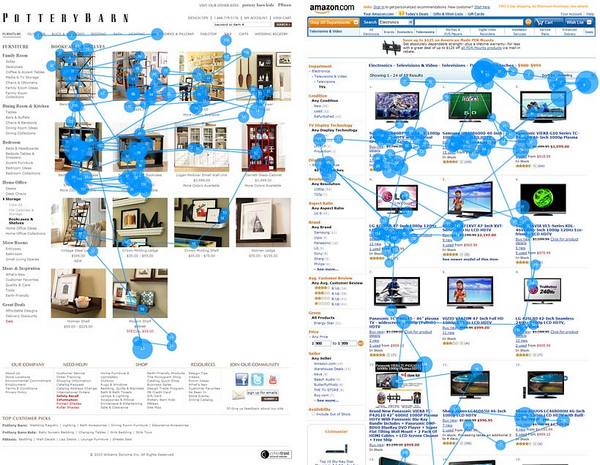
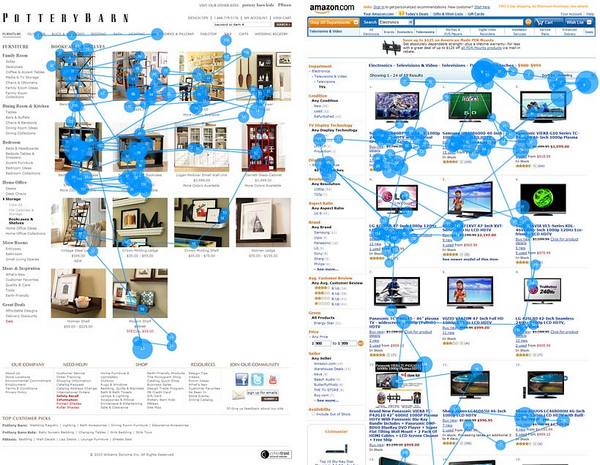
Сравните 2 примера страниц интернет-магазинов от Pottery Barn и Amazon.

Изображения книжных шкафов изучаются гораздо интенсивнее, чем телевизоры. На всю страницу от Amazon (на скриншоте только верхняя ее часть) лишь 18% просмотров приходится на изображения, а 82% — на описания товаров. В среднем по каждому продукту фотография получила 0.9 фиксаций, а текст — 4.4 фиксации.
Суть очевидна: фотографии телевизоров не помогают в выборе, поскольку все они почти одинаковы. В данном случае решение определяют технические свойства товара.
Этот пример показывает, почему не всегда стоит копировать методы и страницы крупных порталов. У Amazon слишком большой ассортимент, поэтому они используют несколько обобщенные изображения для своих галерей товара. Pottery Barn направлен на более узкий сегмент рынка, поэтому может себе позволить подробные картинки товара.


![10[1]](http://cibomba.ru/blog/wp-content/uploads/2013/11/101.png)
![6[1]](http://cibomba.ru/blog/wp-content/uploads/2013/11/61.png)
![1[1]](http://cibomba.ru/blog/wp-content/uploads/2013/11/111.png)

![2[1]](http://cibomba.ru/blog/wp-content/uploads/2013/11/21.png)