Некоторые части продающего сайта являются более важными, чем другие (формы, призывы к действию, заголовок и т. д.), и вы желаете, чтобы они получали больше пользовательского внимания. В случает, если меню сайта насчитывает 10 пунктов, то подумайте: все ли они одинаково важны? Если вы хотите, чтобы пользователь нажал на конкретный пункт меню – делайте важные ссылки и кнопки более заметными.
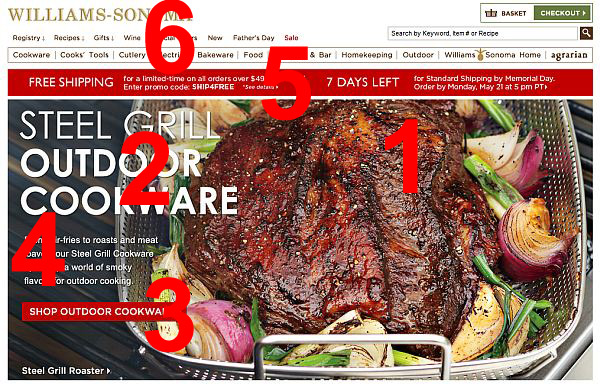
Желательно располагать элементы на лендинге в определенной иерархии, созданной в соответствии с целью вашего бизнеса. Если же у вас нет конкретной цели, вы не сможете правильно расставить приоритеты. Вот пример с сайта Williams Sonoma, продающего посуду. Главной приманкой для глаз пользователя является огромный кусок мяса (пробуждает желание), за которым следует заголовок (объясняет, что это за оффер) и кнопка призыва к действию (получить его!). Четвертое место занимает абзац текста под заголовком, на пятом – обещание бесплатной доставки, баннер в верхней части окна привлекает к себе внимание последним. Перед нами – отлично построенная визуальная иерархия.
Цвет и контраст в лендинге
Вот распространенный А/Б-тест цветов CTA-кнопки:
Кажется, что именно красный конвертирует лучше, чем зеленый, на 21%. А если подумать?
Большинство пользователей нажало на красную кнопку не потому, что она красная – она просто больше выделяется из цветового окружения. Все дело в контрасте: доминирующий цвет на странице – зеленый, потому и красная кнопка получает более высокое место в визуальной иерархии. Если ваш сайт преимущественно красный, то конвертировать наилучшим образом будет синяя или зеленая кнопка: главное – это контраст CTA-элемента и основного цвета страницы.
Пустое пространство подчеркивает важность элемента
Чем больше неиспользуемого пространства, тем больше внимания достается элементу, окруженному этим пространством.

Помните, что люди совершают покупки, основываясь на внешнем виде товаров, так что для привлечения пользовательского внимания размещайте фотографию продукта на вершине визуальной иерархии веб-страницы.

![17[1]](http://cibomba.ru/blog/wp-content/uploads/2014/02/171.png)